Вёрстка пиксель в пиксель
3 декабря 2015
Когда просят сделать вёрстку «пиксель в пиксель» (в англонете «pixel perfect»), то ни к чему хорошему это не приведёт. Дабы каждый раз не тратить время на разьяснения, решено всё вынести в отдельную статью.
Но всё это не так страшно, по сравнению с тем, когда дизайнер в макете использует нестандартные шрифты, зачастую платные и не оптимизированные под браузеры. Так же не все браузерные шрифты могут отобразиться в дробных размерах. Например, фотошоп позволяется задать размер стандартного шрифта Arial как 10,3pt (pt – это обычная мера шрифта), но браузеры не умеют показывать такую размерность. Ближайший дробный размер, который браузер сможет показать это 10,5pt. Таким образом ещё на этапе создания макета требование «пиксель в пиксель» будет невыполнимо.


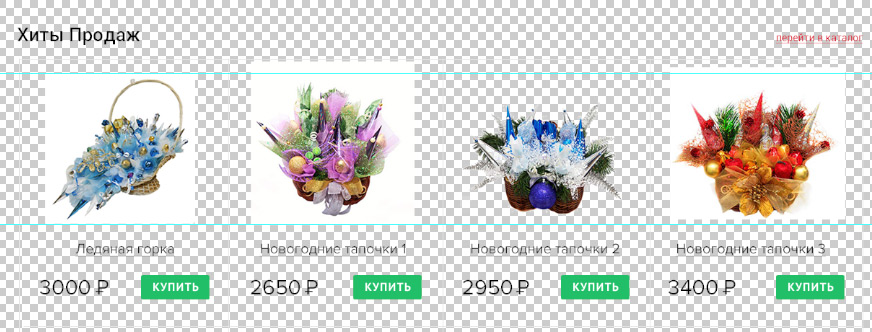
Визуально кажется, что каждая из картинок отцентрирована в своей ячейке. Скрываем в макете белый фон и видим, что такое центирование производилось дизайнером "на глаз". Третий товар вовсе прижат к нижнему краю.

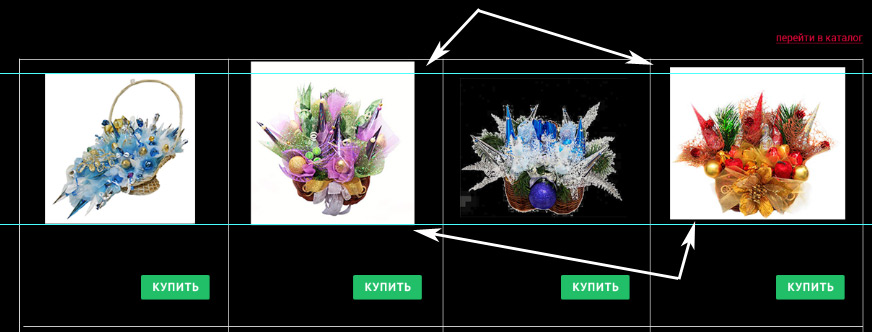
Для большей наглядности заливаем фон черным цветом.
Стрелками показана разная высота верхних и нижних отступов. Если бы происходило автоматическое центрирование картинки, то высота верхнего и нижнего отступа совпадали.

Поэтому, если в вёрстке сделать автоматическое центрирование (указать «text-align: center; vertical-align: middle;»), то картинка расположится совсем не так, как на макете и заказчик начнёт винить верстальщика, так как вёрстка блока будет отличается от макета.
Заказчику покажется, что верстальщик схалтурил, а на самом деле верстальщик сделал правильно. В идеале макет должен сохранять красивый вид, даже если какая-то картинка сместилась на 5-10 пикселей от изначального макетного вида.
Правильное требование звучит не «пиксель в пиксель», а «максимально возможное соответствие».
В общем смысле
В общем смысле вёрстку «пиксель в пиксель» можно сделать только для очень простого макета без шрифтов. Для более сложных макетов такую вёрстку можно попытаться сделать с участием css хаков, но данные извращения крайне не одобряются, так как с выходом нового браузера вёрстка может испортиться. В идеале лучше придерживаться стандартов W3C, но не переборщать. Щепетильная проверка валидатором W3C такая же дурь, как «пиксель в пиксель».Шрифты
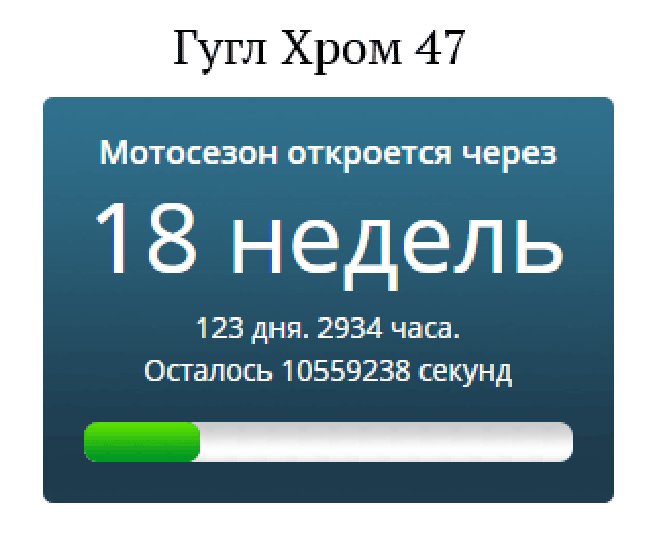
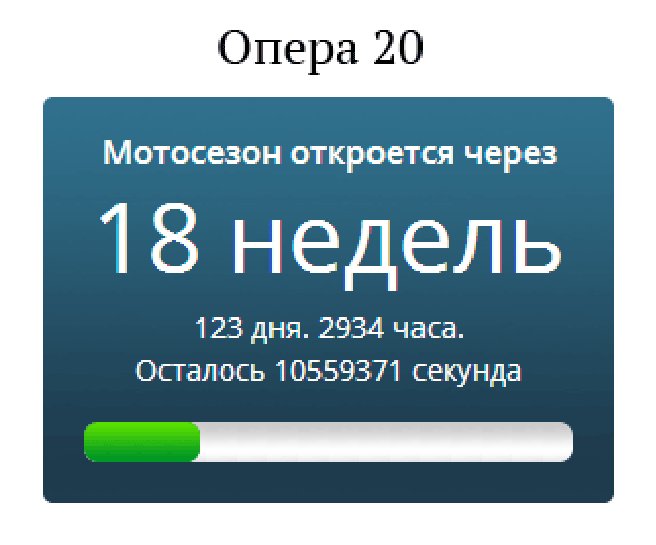
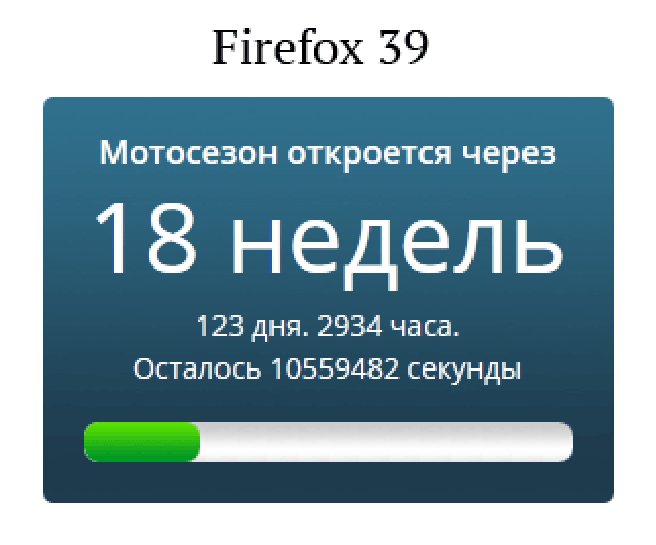
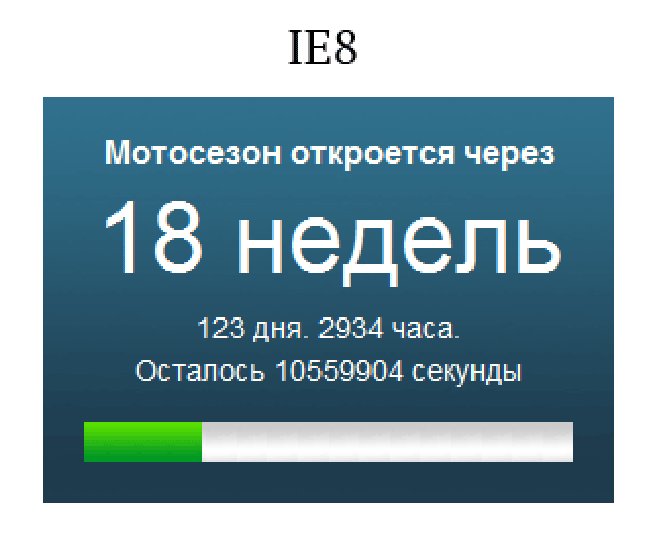
На всех браузерах шрифты смотрятся по-разному. В Мозиле есть сглаживание, поэтому многие шрифты там выглядят чуть шире или наоборот – уже. Ещё большего разнообразия в отображение добавляют версии операционной системы.Но всё это не так страшно, по сравнению с тем, когда дизайнер в макете использует нестандартные шрифты, зачастую платные и не оптимизированные под браузеры. Так же не все браузерные шрифты могут отобразиться в дробных размерах. Например, фотошоп позволяется задать размер стандартного шрифта Arial как 10,3pt (pt – это обычная мера шрифта), но браузеры не умеют показывать такую размерность. Ближайший дробный размер, который браузер сможет показать это 10,5pt. Таким образом ещё на этапе создания макета требование «пиксель в пиксель» будет невыполнимо.
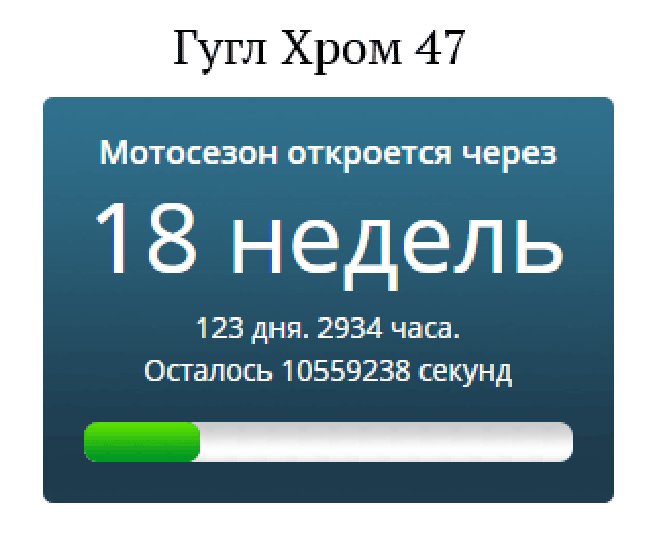
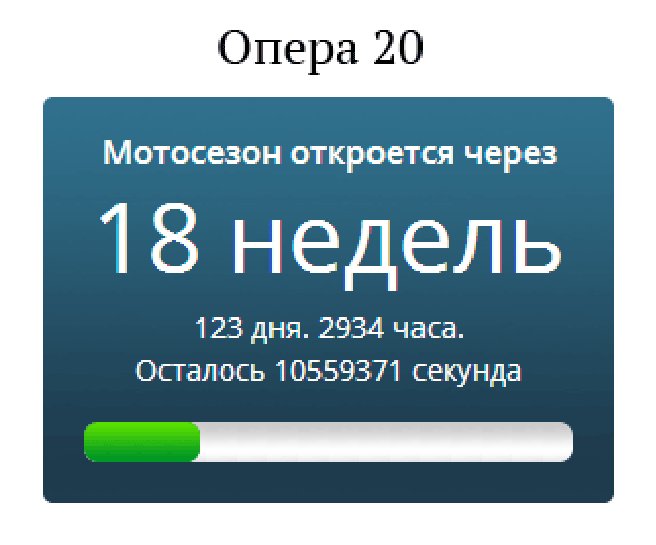
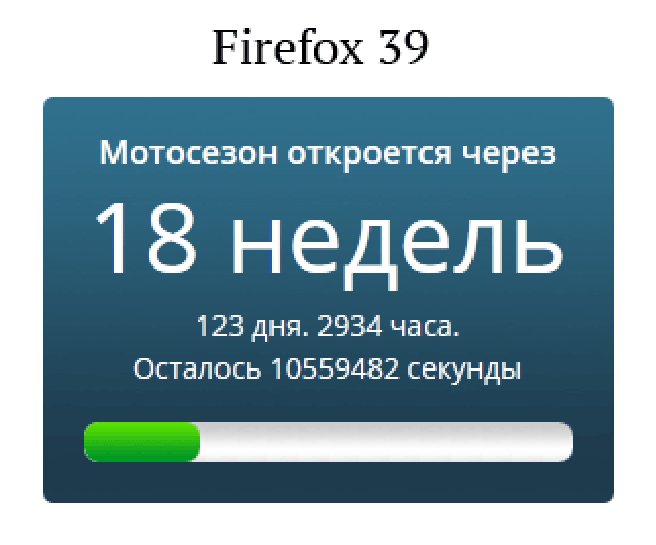
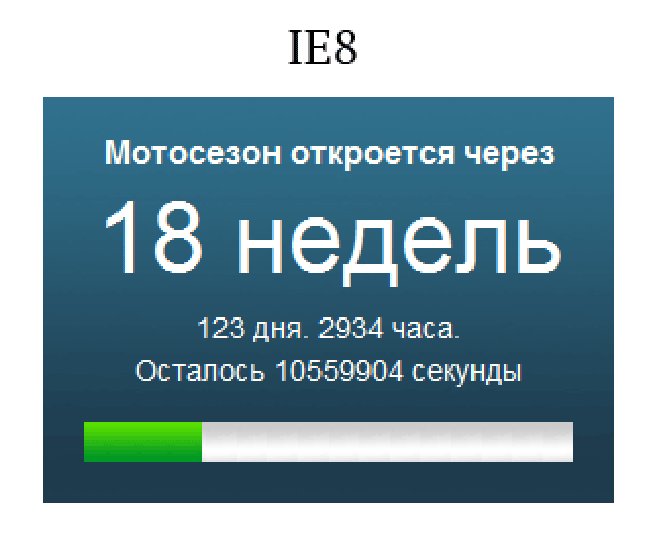
Увеличенный фрагмент блока «Мотосезон откроется» с нестандартным шрифтом. В блоке используется шрифт Open Sans. Можно наглядно увидеть, как однозначно заданный формат и размерность шрифта в браузерах выглядит по-разному.

Центрирование, расположение внутри тянущихся элементов
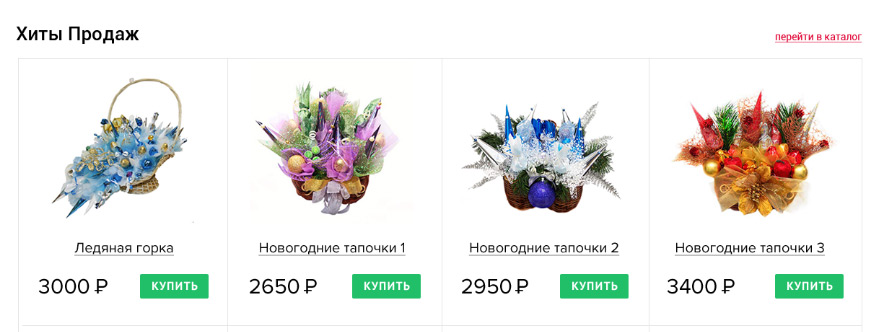
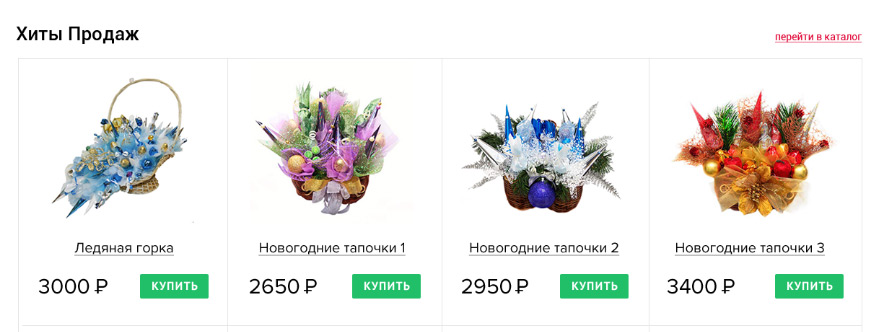
Часто требуется отцентрировать какой-то элемент внутри блока. Например, имеется блок с товаром, где внутри располагается картинка. В макете дизайнер вручную отцентрировал картинку, но центрирование происходило не исходя из пропорций изображения, а на глаз.
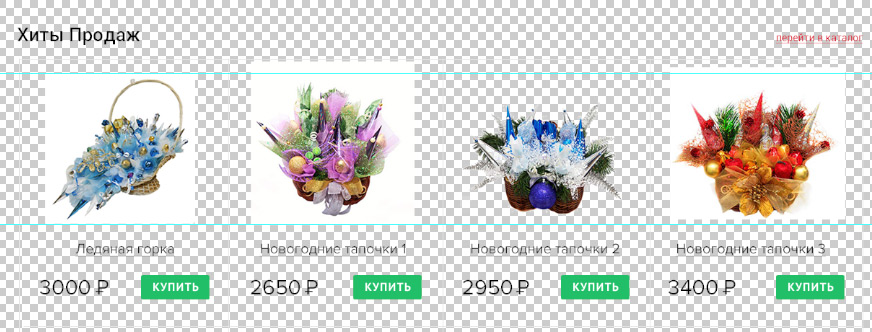
Визуально кажется, что каждая из картинок отцентрирована в своей ячейке. Скрываем в макете белый фон и видим, что такое центирование производилось дизайнером "на глаз". Третий товар вовсе прижат к нижнему краю.

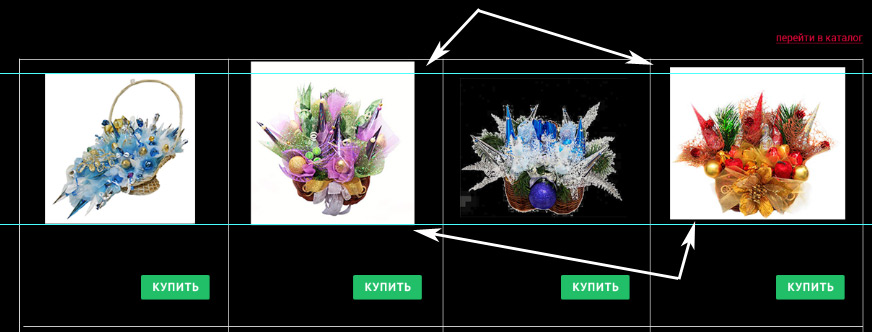
Для большей наглядности заливаем фон черным цветом.
Стрелками показана разная высота верхних и нижних отступов. Если бы происходило автоматическое центрирование картинки, то высота верхнего и нижнего отступа совпадали.

Поэтому, если в вёрстке сделать автоматическое центрирование (указать «text-align: center; vertical-align: middle;»), то картинка расположится совсем не так, как на макете и заказчик начнёт винить верстальщика, так как вёрстка блока будет отличается от макета.
Заказчику покажется, что верстальщик схалтурил, а на самом деле верстальщик сделал правильно. В идеале макет должен сохранять красивый вид, даже если какая-то картинка сместилась на 5-10 пикселей от изначального макетного вида.
Вывод
Вёрстка «пиксель в пиксель» всего лишь пустая фраза, не имеющая под собой никакой практической пользы. Более того, при постановке задачи «пиксель в пиксель» заказчик рискует получить работу, выполненную на костылях с css-хаками, а исполнитель рискует затянуть реализацию работы. И при привязке такой вёрстки к движку или в ходе наполнения данными, на сайте будут происходить проблемы с отображением, которые на этапе принятия вёрстки заметить было невозможно.Правильное требование звучит не «пиксель в пиксель», а «максимально возможное соответствие».