Теги для социальных сетей (ВКонтакте, Опен Граф, Фейсбук, Твиттер, Гугл)
20 ноября 2015
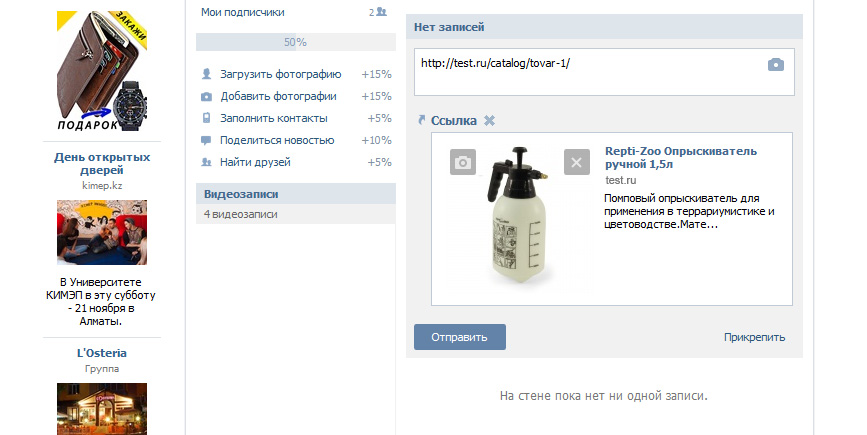
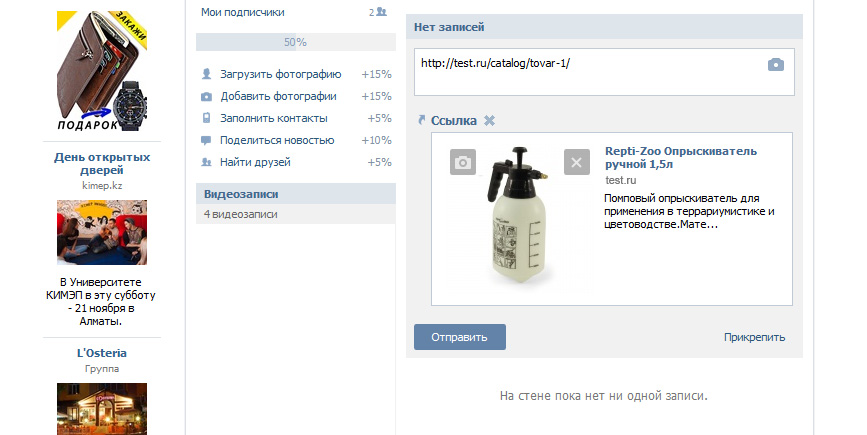
Теги нужны для того, что бы во время добавления ссылки сайта в соцсеть, соцсеть могла выбрать правильный заголовок, описание и картинку. В итоге, например, когда добавляется ссылка на товар, то система должна предложить примерно следующий вариант:

Если ВК выводит старые данные, то почистить кэш можно тут http://vk.com/dev/pages.clearCache
Инструмент для отладки страницы https://developers.facebook.com/tools/debug/
Перечень основных параметров https://dev.twitter.com/cards/markup
Инструмент для отладки страницы https://cards-dev.twitter.com/validator
Описание главных параметров
Пример кода

ВКонтакте
Подробное описание https://vk.com/dev/share_detailsЕсли ВК выводит старые данные, то почистить кэш можно тут http://vk.com/dev/pages.clearCache
<meta name="title" content="Название_страницы" />
<meta name="description" content="Описание_страницы" />
<link rel="image_src" href="http://test.ru/picture.jpg (URL адрес картинки страницы)" />Опен Граф (Open Graph)
Описание стандарта http://ogp.me/<meta property="og:type" content="website" />
<meta property="og:site_name" content="Название_сайта" />
<meta property="og:title" content="Название_страницы" />
<meta property="og:description" content="Описание_страницы" />
<meta property="og:image" content="http://test.ru/picture.jpg (URL адрес картинки страницы)" />
<meta property="og:url" content="http://test.ru/catalog/tovar-1/ (URL адрес текущей страницы)" />Фейсбук (Facebook)
Фейсбук использует данные стандарта Опен Граф (Open Graph).Инструмент для отладки страницы https://developers.facebook.com/tools/debug/
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Название_сайта" />
<meta property="og:title" content="Название_страницы" />
<meta property="og:description" content="Описание_страницы" />
<meta property="og:image" content="http://test.ru/picture.jpg (URL адрес картинки страницы)" />
<meta property="og:url" content="http://test.ru/catalog/tovar-1/ (URL адрес текущей страницы)" />Твиттер (Twitter)
Официальное описание https://dev.twitter.com/cards/getting-startedПеречень основных параметров https://dev.twitter.com/cards/markup
Инструмент для отладки страницы https://cards-dev.twitter.com/validator
Описание главных параметров
- twitter:card = Тип страницы (все типы https://dev.twitter.com/cards/types)
- twitter:title = Заголовок страницы
- twitter:url = URL страницы
- twitter:description = Описание страницы. Не более 200 символов
- twitter:image = URL адрес картинки. Размер картинки 280x150 пикселей
Пример кода
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="http://test.ru/article-1/ (URL адрес текущей страницы)" />
<meta name="twitter:title" content="Название_страницы" />
<meta name="twitter:description" content="Описание_страницы" />
<meta name="twitter:image" content="http://test.ru/picture.jpg (URL адрес картинки страницы)" />Гугл
Инструмент для отладки страницы https://developers.google.com/structured-data/testing-tool/<meta itemprop="name" content="Название_страницы" />
<meta itemprop="description" content="Описание_страницы" />
<meta itemprop="image" content="http://test.ru/picture.jpg (URL адрес картинки страницы)" />Обобщённый вариант кода
<!-- Параметры для соцсетей: начало -->
<!-- фейсбук и Опен Граф -->
<meta property="og:type" content="website" />
<meta property="og:title" content="Название_страницы" />
<meta property="og:description" content="Описание_страницы" />
<meta property="og:image" content="http://test.ru/picture.jpg" />
<meta property="og:url" content="http://test.ru/catalog/tovar-1/" />
<!-- Вконтакт -->
<meta name="title" content="Название_страницы" />
<link rel="image_src" href="http://test.ru/picture.jpg" />
<!-- Гугл -->
<meta itemprop="name" content="Название_страницы" />
<meta itemprop="description" content="Описание_страницы" />
<meta itemprop="image" content="http://test.ru/picture.jpg" />
<!-- Твиттер -->
<meta name="twitter:card" content="summary" />
<meta name="twitter:title" content="Название_страницы" />
<meta name="twitter:description" content="Описание_страницы" />
<meta name="twitter:url" content="http://test.ru/article-1/" />
<meta name="twitter:image" content="http://test.ru/picture.jpg" />
<!-- Параметры для соцсетей: конец -->